As technology continues to advance, the need for seamless communication between different software systems becomes increasingly important. This is where APIs (Application Programming Interfaces) come into play. APIs allow different applications to interact and exchange data with each other. One essential component of APIs is HTTP (Hypertext Transfer Protocol). In this article, we will delve into the world of HTTP in API, exploring its role, functionality, and best practices for working with it.
Understanding the basics of API
Before we dive into the specifics of HTTP in API, let’s take a moment to understand the basics of APIs. An API acts as an intermediary between different software applications, allowing them to communicate and share data. It defines a set of rules and protocols that govern how this communication takes place. APIs can be used to retrieve data from a remote server, send data to a server, or even perform specific actions on the server.
What is HTTP and its role in API?
HTTP, short for Hypertext Transfer Protocol, is the foundation of communication on the World Wide Web. It is a protocol that enables clients (such as web browsers) to request resources from servers and receive responses. In the context of APIs, HTTP plays a crucial role in facilitating the communication between clients and servers. It allows API clients to send requests to API servers, specifying the desired action (retrieving data, updating data, etc.), and the server responds with the requested data or an appropriate status code.
How does HTTP work in API?
When an API client wants to interact with an API server, it sends an HTTP request to the server. This request consists of several components, including the HTTP method, the URL of the API endpoint, and optional headers and body data. The HTTP method defines the type of action the client wants to perform, such as retrieving data (GET), updating data (PUT or PATCH), or deleting data (DELETE). The API server processes the request and sends back an HTTP response, which includes a status code indicating the success or failure of the request, along with the requested data or any error messages.
HTTP operates on a client-server model, where the client initiates the communication by sending a request, and the server responds accordingly. This request-response cycle forms the basis of HTTP communication in APIs. It allows for the seamless exchange of data between different systems, enabling developers to leverage the functionality of existing APIs and build powerful applications.
HTTP methods in API
HTTP defines several methods that clients can use to interact with API servers. Each method represents a specific action to be performed on the server. The most commonly used HTTP methods in APIs include:
- GET: This method is used to retrieve data from the server. It is safe, meaning it does not modify any data on the server.
- POST: POST is used to send data to the server, typically to create new resources. It is not safe as it can modify server data.
- PUT: PUT is used to update existing resources on the server. It replaces the entire resource with the new data provided.
- PATCH: PATCH is similar to PUT but is used to partially update resources. It only modifies the specified fields, leaving the rest unchanged.
- DELETE: DELETE is used to remove resources from the server.
By understanding and utilizing these HTTP methods correctly, developers can effectively interact with APIs and perform the desired actions on the server.
Certainly! Here’s an example of a publicly accessible API that you can test using GET, POST, and PUT requests. We’ll use the “JSONPlaceholder” API, which is a fake online REST API for testing and prototyping.
JSONPlaceholder API Examples
JSONPlaceholder provides a set of endpoints for common data types like posts, users, and comments. Here’s how you can use GET, POST, and PUT methods with this API:
1. GET – Retrieve User Information
- Endpoint:
https://jsonplaceholder.typicode.com/users/{id} - Method: GET
- Description: Retrieve information about a specific user.
Example Request (GET):
GET https://jsonplaceholder.typicode.com/users/1
Example Response (GET):
{
"id": 1,
"name": "Leanne Graham",
"username": "Bret",
"email": "Sincere@april.biz",
"address": {
"street": "Kulas Light",
"suite": "Apt. 556",
"city": "Gwenborough",
"zipcode": "92998-3874",
"geo": {
"lat": "-37.3159",
"lng": "81.1496"
}
},
"phone": "1-770-736-8031 x56442",
"website": "hildegard.org",
"company": {
"name": "Romaguera-Crona",
"catchPhrase": "Multi-layered client-server neural-net",
"bs": "harness real-time e-markets"
}
}2. POST – Add a New User
- Endpoint:
https://jsonplaceholder.typicode.com/users - Method: POST
- Description: Add a new user to the collection of users.
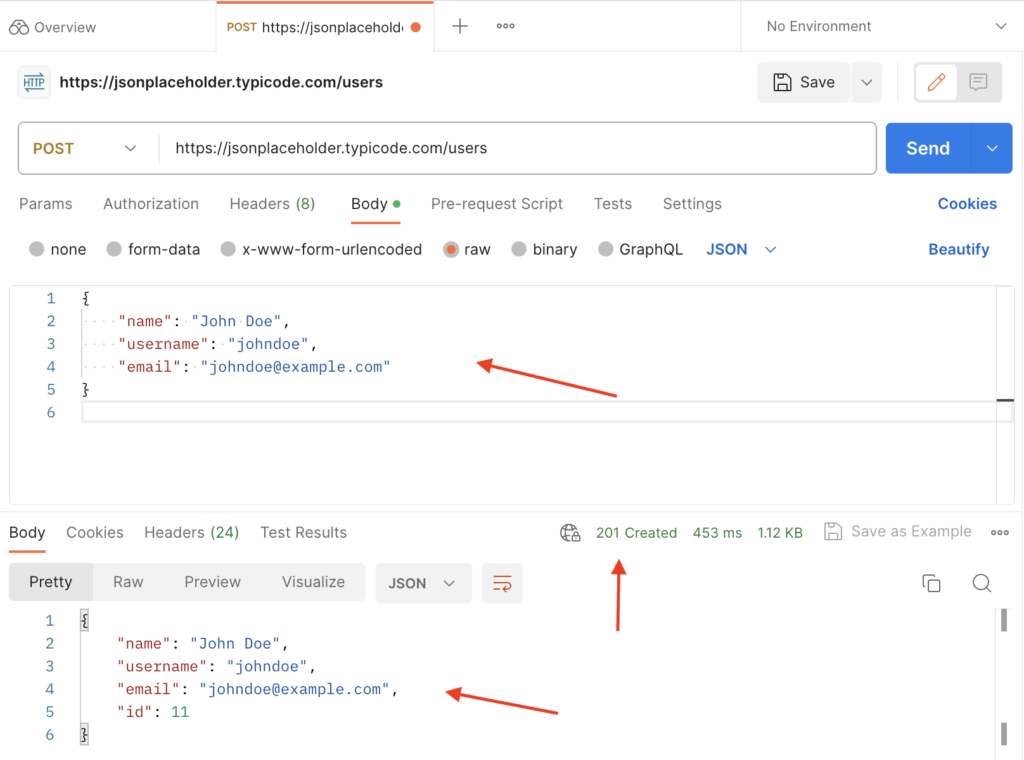
Example Request (POST):
{
"name": "John Doe",
"username": "johndoe",
"email": "johndoe@example.com"
}Output:

3. PUT – Update User Information
- Endpoint:
https://jsonplaceholder.typicode.com/users/{id} - Method: PUT
- Description: Update the information of an existing user.
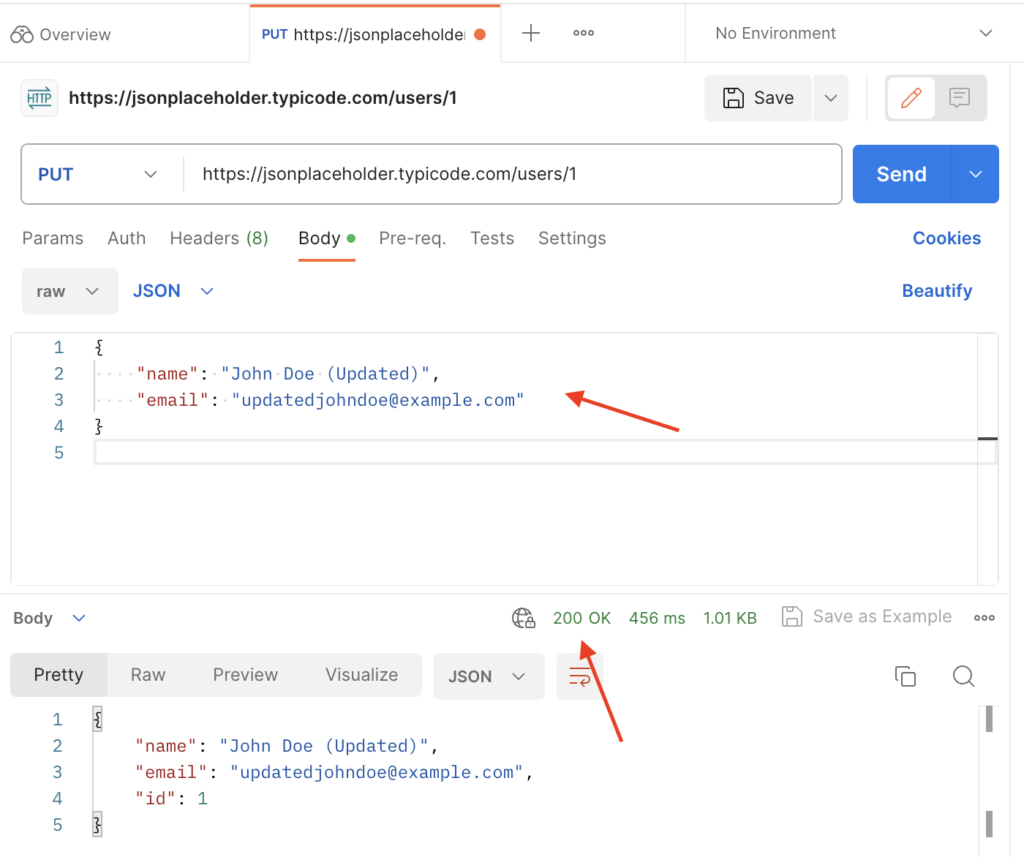
Example Request (PUT):
PUT https://jsonplaceholder.typicode.com/users/11
Content-Type: application/json
{
"name": "John Doe (Updated)",
"email": "updatedjohndoe@example.com"
}Output:

You can test these requests using a tool like Postman or by using various programming languages and libraries that support making HTTP requests. The JSONPlaceholder API is designed for testing and experimentation, so you can freely use it to practice sending GET, POST, and PUT requests and observing the responses.
HTTP status codes in API
HTTP status codes are an important part of the HTTP protocol and are used to indicate the outcome of an HTTP request. API servers use status codes to convey the success or failure of a request, along with any additional information. Some commonly encountered HTTP status codes in API responses include:
- 200 OK: The request was successful, and the server returned the requested data.
- 201 Created: The request was successful, and a new resource was created on the server.
- 400 Bad Request: The server could not understand the client’s request due to invalid syntax or missing parameters.
- 401 Unauthorized: The client is not authorized to access the requested resource.
- 404 Not Found: The server could not find the requested resource.
These status codes help API clients understand the outcome of their requests and take appropriate actions based on the server’s response.
Common challenges with HTTP in API
While HTTP is a powerful protocol for communication in APIs, it does come with its own set of challenges. Some common challenges faced by developers when working with HTTP in APIs include:
- Handling authentication and authorization: APIs often require authentication and authorization mechanisms to ensure secure access. Implementing these mechanisms can be complex and time-consuming.
- Handling large data transfers: APIs may need to transfer large amounts of data, which can impact performance and network bandwidth.
- Dealing with rate limiting: To prevent abuse and ensure fair usage, APIs often enforce rate limits on the number of requests a client can make within a certain timeframe.
- Error handling and debugging: When working with APIs, developers need to handle and interpret various error messages and status codes, making the debugging process more challenging.
By being aware of these challenges, developers can proactively address them and design robust solutions when working with HTTP in APIs.
Best practices for working with HTTP in API
To ensure efficient and effective communication in APIs, it is important to follow best practices when working with HTTP. Here are some key best practices to consider:
- Use the appropriate HTTP method: Select the correct HTTP method based on the action you want to perform on the server. Using the wrong method can lead to unexpected behavior and potential security vulnerabilities.
- Utilize proper status codes: Return the appropriate HTTP status codes in API responses to provide meaningful information to the client.
- Implement authentication and authorization: Secure your API by implementing proper authentication and authorization mechanisms. This ensures that only authorized clients can access sensitive data or perform privileged actions.
- Optimize data transfers: Minimize the amount of data transferred between the client and server to improve performance. Consider techniques like pagination and compression to reduce the payload size.
- Implement error handling and logging: Handle errors gracefully and provide meaningful error messages to API clients. Implement logging mechanisms to track and debug issues effectively.
By following these best practices, developers can create robust and efficient APIs that leverage the power of HTTP.
Tools and resources for testing and debugging HTTP in API
When working with HTTP in APIs, having the right tools and resources can greatly simplify the testing and debugging process. Here are some popular tools and resources that can aid in working with HTTP in APIs:
- Postman: Postman is a powerful API testing and development tool that allows developers to send HTTP requests, analyze responses, and automate testing workflows.
- cURL: cURL is a command-line tool for making HTTP requests. It provides a simple and flexible way to interact with APIs directly from the terminal.
- API documentation: API documentation is an invaluable resource that provides detailed information about an API’s endpoints, request formats, and response formats. It helps developers understand how to interact with the API correctly.
- API monitoring tools: API monitoring tools can track the performance and availability of APIs, alerting developers to any issues or downtime.
- Error tracking tools: Error tracking tools can help identify and debug issues in API responses, making it easier to fix problems and improve the reliability of the API.
By leveraging these tools and resources, developers can streamline their workflow and ensure the smooth functioning of their API.
Conclusion
HTTP is a fundamental protocol in the world of APIs, enabling seamless communication between clients and servers. By understanding the basics of HTTP in API, including its role, functionality, and best practices, developers can build robust and efficient APIs that provide a smooth user experience. By utilizing the right tools and resources, developers can also streamline the testing and debugging process, ensuring the reliability and performance of their APIs. So, next time you interact with an API, remember the power and importance of HTTP in making it all possible.
CTA: If you’re interested in learning more about APIs and how they work, check out our comprehensive guide on “The Complete Guide to APIs” to deepen your understanding and enhance your development skills.
